最新のブログ記事

業務コミュニケーションをデザインする 1. コミュニケーションの背景とタイプの分別
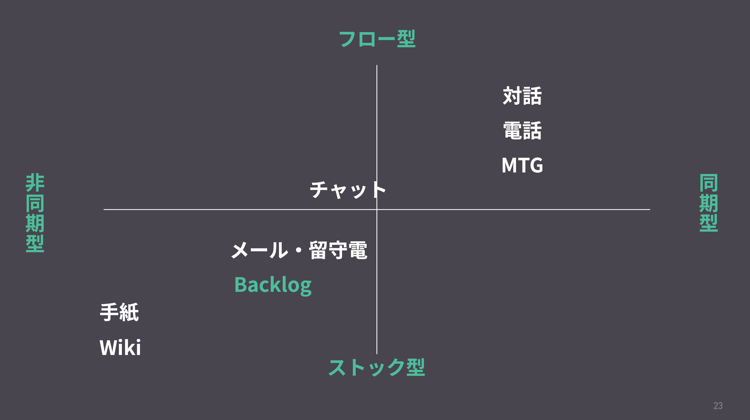
業務コミュニケーションについて整理した記事です。業務コミュニケーションが複雑になってきた背景に触れたうえでコミュニケーション手段をフロー型・ストック型と非同期型・同期型で整理し、それぞれのメリット、デメリットを解説しています。

人生最強のコアスキル a.k.a 開発業務から日常にまで使える最強のスキルについて
2020/1/18 札幌にて行われた「北海道)学生と社会人のライトニングトーク大会 」の登壇資料です。登壇時はちょっと開発系に寄せて「開発業務から日常にまで使える最強のスキルについて」という名称にしていましたが、もっとシンプルに「人生最強のコアスキル」としました。本当に、これ、一生涯重宝する最強のコアスキルです。

地方都市でもできる! 最新ツールと泥臭さのブランディング
2019/9/7 CSS Nite in Sapporo, vol.23 で発表したスライドです。

5年先も第一線で戦えるwebディレクターであるために
2019/7/6 WTDC Meetup #02で発表したスライドです。

JBUG (札幌#3) LT「大事なことはコメントだけに書くなぁ!」
2019/2/22のJBUG (札幌#3)にて発表したLTです。大事なことはコメントだけに書くなぁ!

ディレクション資料をXD化してわかった、XDのメリットと課題
2019/1/26 の札幌 Adobe XD meeting #02で発表したスライドです。 XDのデモデータのおまけ付き。

デザイナーとコーダの溝を埋める、テクニカルディレクションにおけるXDの活用事例
2018/12/16 の札幌 Adobe XD meetingで発表したスライドです。 XDのデモデータのおまけ付き。

SaCSS Vol.90 最近よく聞くマーケティングオートメーションって?なにがいいの?
2017/11/25(土)開催の SaCSS Vol.90にて発表したスライドです。 2015年辺りから日本でもよく耳にするようになってきた“マーケティングオートメーション”(通称MA)。 札幌ではまだまだ普及していませんが、いったいこれは何がいいのか?何ができるのか? 用語解説にサンプルを交えながら、全体像をわかりやすく解説します。

SaCSS Vol.90 webマーケティング手段のいままでとこれから〜ボストン直輸入の新鮮ピッチピチネタをお届けします〜
webを駆使したマーケティングはここ数年に限らず、WWWが一般利用され始めたころから検討され、試行錯誤され、実行されてきました。 このセッションでは今までのマーケティング手段のおさらいと、今後一般的になるであろう最新の手段をご紹介します。
